# 自定义指令
# 自定义指令的使用方法
如果是在<script setup>定义组件内的指令,有一个语法糖可以使用:任何以v开头的驼峰式命名的变量都可以被用作一个自定义指令,然后在模板中使用。举一个简单的例子:在输入框渲染后自动聚焦
const vFocus: Directive = {
mounted: (el) => el.focus()
}
1
2
3
2
3
如果想要在全局使用这个指令,则需要在App.vue中进行操作
// main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.directive('focus', {
mounted(el) {
el.focus();
}
})
app.mount('#app')
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# 自定义指令的生命周期
- created:在绑定元素的属性前,或者事件监听器应用前调用
- beforeMount:在元素被插入到DOM前调用,例如我们想要实现输入框的自动聚焦,就不能在beforeMount钩子中实现
- mounted:在绑定元素的父组件以及自己的所有子节点都挂载完毕后调用,这个时候DOM已经渲染出来,我们实现输入框自动聚焦也是在这个钩子函数中实现
- beforeUpdate:绑定元素的父组件更新前调用
- updated:在绑定元素的父组件以及自己的所有子节点都更新完毕后调用
- beforeUnmount:绑定元素的父组件卸载前调用
- unmounted:绑定元素的父组件卸载后调用
生命周期的参数

# 简写形式
我们在写指令的时候,可以具体指定在哪些钩子中执行一些逻辑。有时候指令的钩子不止一个,但是又是重复的逻辑操作时,重复写一遍代码显然有点不够优雅。在Vue中,如果我们在自定义指令时,需要在mounted和updated中实现相同的行为,并且不关心其他钩子的情况,那么我们开可以采用简写:
app.directive('color', (el, binding) => {
// 这将会在mounted和updated时调用
el.style.color = binding.value;
})
1
2
3
4
5
2
3
4
5
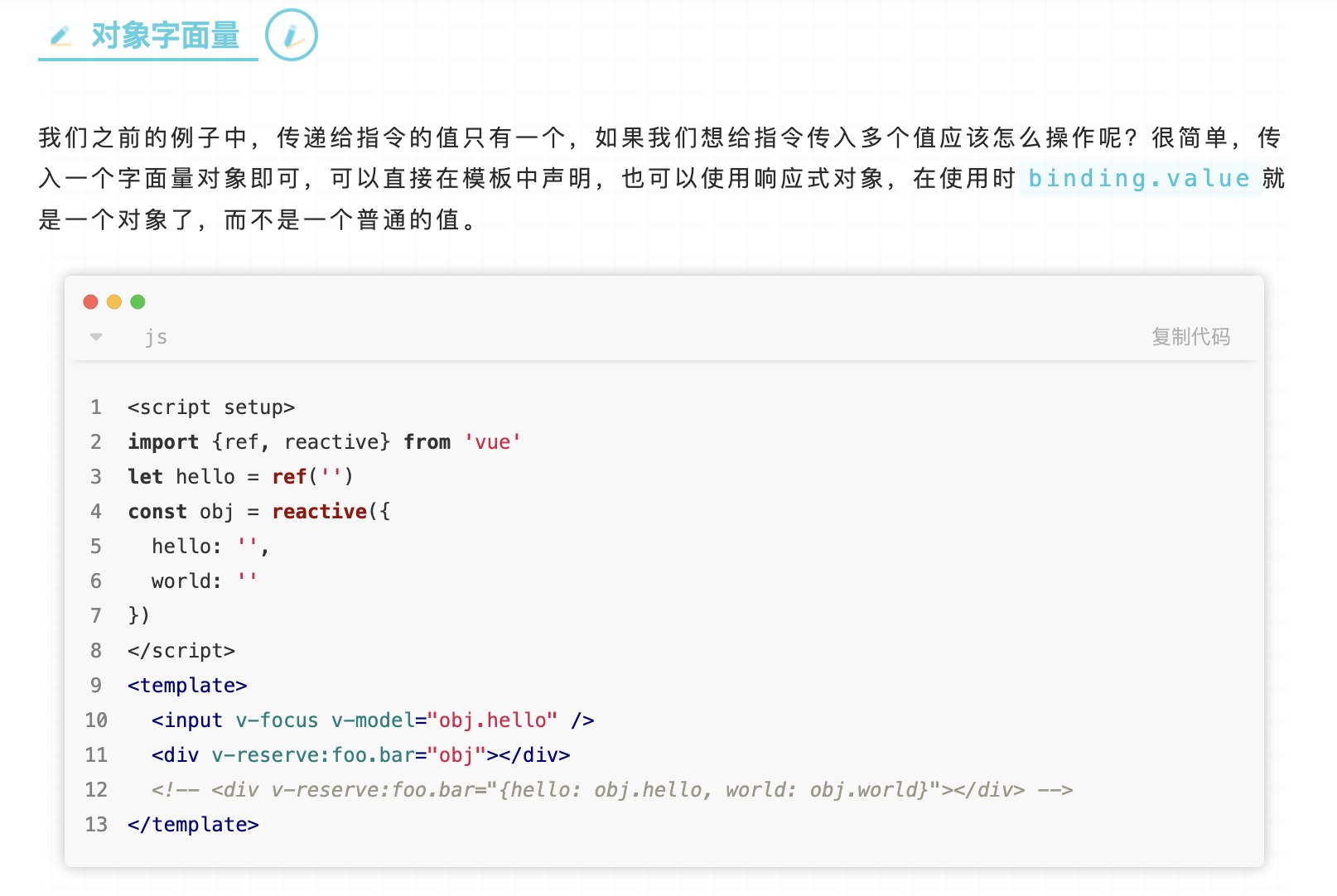
# 给binding.value传入对象

下篇讲自定义实现一下防抖节流(?
写于寝室
