诶这个问题面试的时候作为技术的第一个问题没回答出来,连夜学习计网
# DNS查询
输入url,回车, 浏览器会发起DNS查询, 浏览器会向DNS服务器发送请求, DNS服务器会返回IP地址, 浏览器会根据IP地址, 访问网站
# DNS查询顺序
- 浏览器自身DNS
- 操作系统DNS
- 本地后host文件
- 向域名服务器发起请求
# 向域名服务器发起请求的规则
- 本地DNS服务器
- 根域名服务器
- 顶级域名服务器
- 权威域名服务器
从上到下查询,命中则跳转至建立链接过程
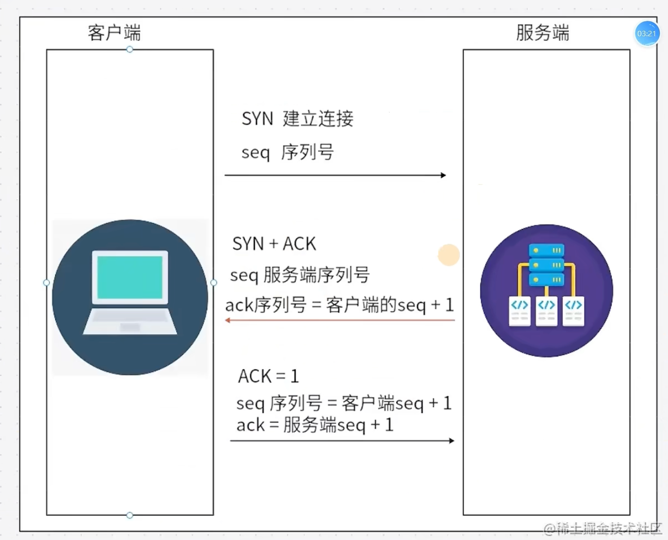
# 建立TCP链接

# 发送HTTP请求
# 浏览器缓存
两种缓存策略,强缓存和协商缓存
# 强缓存
HTTP报文头中包含Expires或者Cache-Control:max-age,浏览器会缓存资源,直到过期时间
举例:
Cache-Control: max-age=3600 缓存时间为1小时
Expires: Wed, 08 Jul 2020 08:01:01 GMT 缓存时间为2020年7月8日8点1分1秒
# 协商缓存
浏览器会向服务器发送请求,请求报文头中包含If-Modified-Since或者If-None-Match
两种策略:
- 当服务端发现资源最后修改时间和
If-moditied-since值相等,代表资源从该时间后再未改变过。 Etag的值没有规定一般是文件hash,当然你也可以设置版本号之类的和If-None-Match值对比。
如果没变化,服务端返回 304 (Not Modified)状态码,表示资源没有改变,并且响应体为空。浏览器拿到后,就知道原本可能过期的缓存其实还可以继续使用。 如果资源改变了,就会返回 200,且响应体带上最新资源。
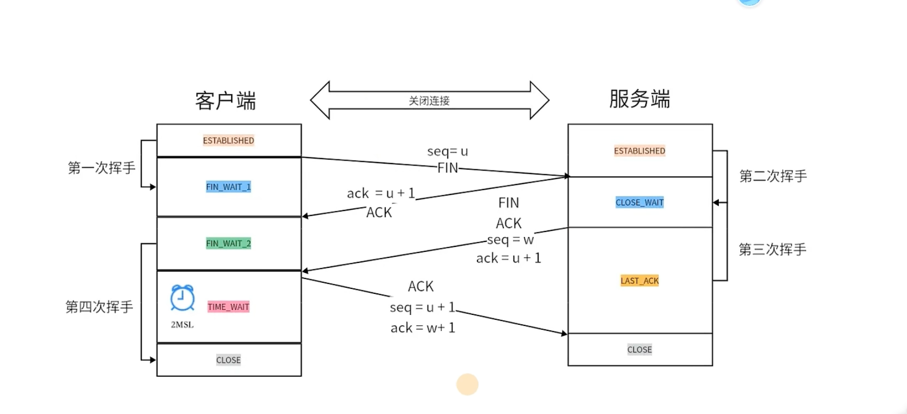
# TCP四次挥手

# 渲染DOM树
# html
HTML解析器将HTML文本解析为DOM树,然后交给渲染引擎渲染。
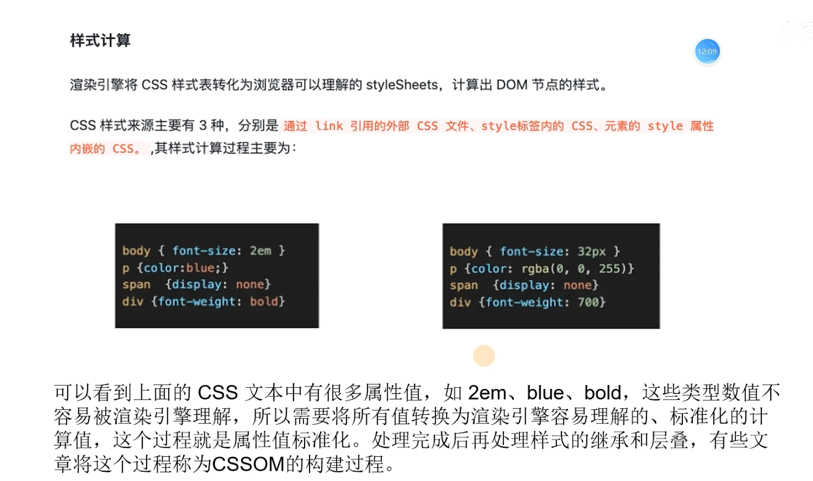
# css
CSS解析器将CSS文本解析为CSSOM树,然后交给渲染引擎渲染。

回流与重绘
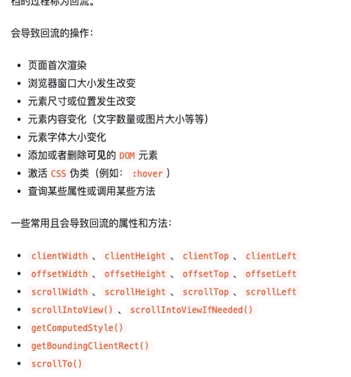
# 回流

# 重绘
页面中元素样式的改变并不影响它在文档流中的位置(color,background-color等等),浏览器会将新样式赋予元素并重新绘制他.
# V8引擎解析js
这个部分能单独开一篇博客将(挖坑)
极限加更
